You Drawing You
You Drawing You is a series of portrait drawing experiments using computer algorithms by Brian Foo. In essence, each portrait is actually the synthesis of two portraits: the first portrait is the algorithm written in code, and the second is the drawing that the alorithm produces.
What Is Algorithmic Drawing?
An algorithm can be defined as a step-by-step procedure for calculating a function. Algorithms typically are given an initial input, then execute a set of instructions that eventually produce some output. In the context of this project, I define an algorithm as a step-by-step procedure for producing a drawing, or a two-dimensional image composed of lines. For all my drawings, the input is a photograph of a person and the output is a drawing of that person. Here are some examples:

Methodology & Code
All drawings are generated using the programming language Processing which is based on Java. Processing was created primarily for artists, designers, and researchers who produce visual work. I chose Processing for its low friction to set up and learn, active community, and facility for rapid prototyping. All of my code is publicly available on my Github account.
All of the portraits follow a loose template:
- Begin with a digital image of the subject
- Process (apply filters, resize, crop, etc) that image as needed
- Design a drawing algorithm (i.e. some set of rules/instructions) inspired by the subject's personality to trace that image in some way
- Tweak various drawing parameters (e.g. stroke weight, length, direction, color) until I am satisfied with the result
The special sauce is in #3. I try to imagine the subject somehow embodying the drawing algorithm. What set of rules would they follow? How would they draw their lines? In what order would they draw them? It sometimes helps thinking of the source image as a physical space and the subject as someone who is occupying and manipulating that space. Here is an example of the different stages of the process:
Step 1: Source Image (Input)

Step 2: Pre-processed Image

Step 3: Image Tracing Via Algorithm

Step 4: Final Result (Output)

In this example, the lines of the portrait are meant to embody the behaviors of its subject and my friend, Rahul. I think of each line representing the movement of a tiny, pixel-sized Rahul. In this simulation, I start with a digital image of the actual Rahul with inverted colors. I then generate a single pixel-sized Rahul that moves over the image (highlighted in red above), creating the lines of the final drawing.
I then create a series of rules: He is attracted to the brighter areas of the image and he will try to steal some of the light of a pixel if he comes across it. However, if he is holding too much light, he will either drop it or duplicate himself, and the light he was holding will be distributed evenly between the two new Rahuls. If one Rahul is near another Rahul, he will follow him. If a Rahul doesn’t obtain a certain amount of light after some time, he will die. The cumulation of all the movements of all Rahuls create the final portrait.
Another interesting by-product of this process is that the code itself becomes a portrait. I try to name the classes, variables, and methods in the program so that it also reads like some strange narrative. For example, here is a code snippet from Rahul's drawing algorithm:
void loot() {
for (int member = gang.size()-1; member >= 0; member--) {
Rahul rahul = gang.get(member);
if (!rahul.isAlive()) continue;
rahul.loot();
if (rahul.isOverCapacity()) {
giveJudgementTo(rahul);
}
}
}In this snippet, we will go through each member of the Rahul gang, check if he's alive, and allow him to try to loot the pixels of the image. If he is over-capacity, he will be assigned judgement (i.e. duplicate or drop everything).
Style & Techniques
I decided to restrict all of my drawings to contain only lines. I did this for a couple reasons. First, I wanted to create drawings that look similar to the real thing. This is my bias as a traditional artist. And since it is particularly difficult to represent realistic paint or other wet media in a purely digital/generative context, I decided to target a graphite/charcoal aesthetic, which is more feasible to try to imitate. Second, I wanted all the drawings to have a common visual language and a consistent look and feel. Lastly, by restricting myself to just lines, I can more deeply focus on the process and rules that govern the production of the drawing.
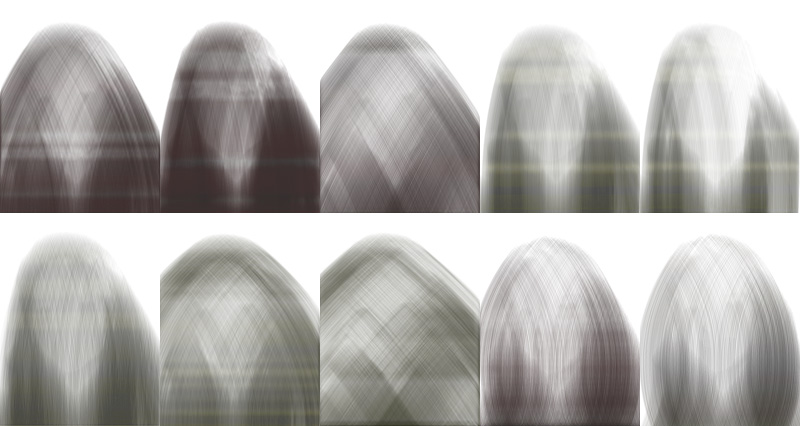
Despite these restrictions, there are infinite ways to tweak even one drawing algorithm. Here is an example of a portrait where I slightly tweak things such as stroke weight, direction, and length to create a wide array of results:

Most of the drawings contain tens of thousands of lines if not more. This is mostly due to my attraction to artists with a slightly obsessive quality. This also takes advantage of the fact that I am not doing the drawing, a computer is. I wanted to produce something I would not otherwise be physically able to do myself without getting carpal tunnel.
Background & Motivation
As an artist and consumer of art, I have always been attracted to portraiture. I am particularly drawn to portraits that reflect the artist's relationship to the subject and less the visual appearance of the subject. I am likely biased since I am not so confident in my ability to accurately depict someone's visual likeness when drawing or painting their portrait. I am more comfortable with finding more abstract or fantastical methods of illustration inspired directly from my relationship with the subject of the portrait. For example, in my Cities of You series, I envisioned my relationships with people as imaginary places, which one can visit, walk through, and explore.
In my other life, I am a programmer and computer scientist. In the past, I have mostly built websites and apps with little to no overlap with my art practice. And when the two worlds did overlap, one was usually in support of the other, such as with Continuous City. You Drawing You is arguably my first project that tries to formally couple my art with programming, where one cannot determine where one ends and the other begins.
There were numerous motivations for this project. The first, as stated above, derived from my ongoing interest in portraiture and my desire to formally combine my art and computer science background. The second stems from my propensity to generate step-by-step procedures for producing my artwork. In computer science, these would be simply called algorithms, usually used for calculation or data processing. At some point, I wondered if I would be able generate a drawing of a person using a series of discrete step-by-step instructions, and would I be able to teach a computer to do it for me. Furthermore, what if those instructions reflected the behavior and personality of the subject itself--essentially “programming” a person into an application that produces a portrait of itself? Hence, the name of the project: You Drawing You.
Feel free to email me at hello@brianfoo.com for any questions, comments, or concerns.